
출처https://welcm.uk/blog/css-selectors-cheat-sheet
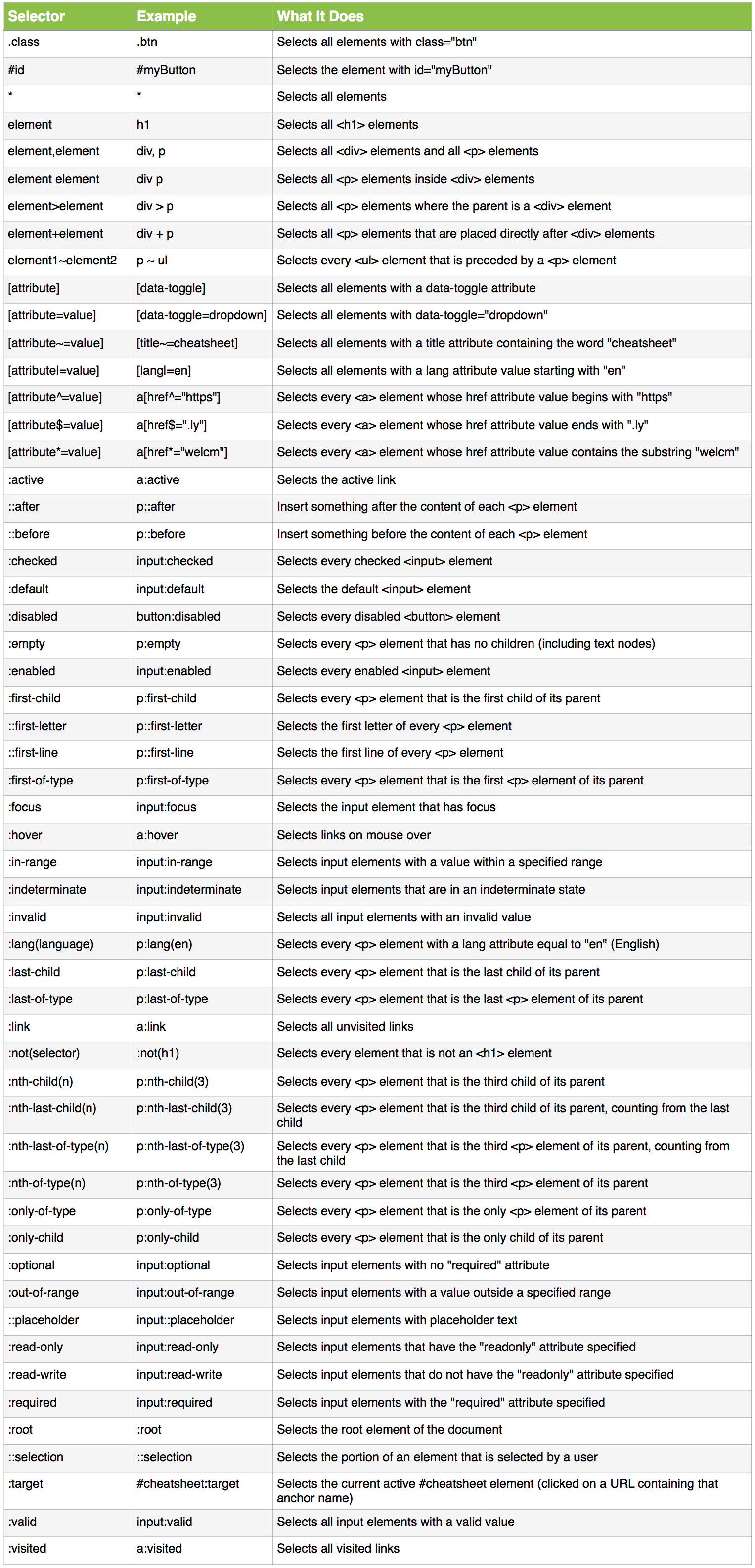
Welcm Learning Blog - CSS Selector Cheat Sheet
Welcm Learning Blog - CSS Selector Cheat Sheet
welcm.uk
※ CSS3에서 삭제되거나 변경된 선택자를 다시 확인할 필요가 있다.
※ 선택자는 뒤쪽에 나온 것을 우선적으로 적용한다.
| 선택자 | 예제 | 의미 |
| .class | .btn | 클래스 이름이 "btn"인 모든 요소를 선택합니다. |
| #id | #myButton | 아이디 이름이 "myButton"인 요소를 선택합니다. |
| * | * | 모든 요소를 선택합니다. |
| element | h1 | 모든 <h1> 요소를 선택합니다. |
| element,element | 모든 <div> 요소 및 모든 <p> 요소를 선택합니다. | |
| element element | <div> 요소의 자손 요소 중 <p> 요소를 선택합니다. | |
| element>element | <div> 요소의 직계자손 즉 '자식 요소' 중 <p> 요소를 선택합니다. | |
| element+element |
<div> 요소 바로 다음에 위치한 <p> 요소(형제 요소)를 선택합니다.
|
|
| element1~element2 | <p> 요소 다음에 나오는 모든 <ul> 요소를 선택합니다. | |
| [attribute] | [data-toggle] | 'data-toggle'이라는 속성(attribute)을 가진 모든 요소들을 선택합니다 |
| [attribute=value] | [data-toggle=dropdown] | 'data-toggle'이라는 속성(attribute)의 값이 "dropdown"인 모든 요소들을 선택합니다. |
| [attribute~=value] | [title~=cheatsheet] | title이라는 속성(attribute)의 값에 "cheatsheet"라는 단어가 포함되어 있는 모든 요소들을 선택합니다. |
| [attributel=value] | 'lang'이라는 속성(attribute)의 값이 "en"인 모든 요소들을 선택합니다. | |
| [attribute^=value] | <a> 요소들 중에서, href 속성(attribute)의 값이 "https"로 시작하는 모든 요소들을 선택합니다. | |
| [attribute$=value] | a[href$=".ly"] | <a> 요소들 중에서, href 속성(attribute)의 값이 ".ly"로 끝나는 모든 요소들을 선택합니다. |
| [attribute*=value] | a[href*="welcm"] | <a> 요소들 중에서, href 속성(attribute)의 값에 "welcm"이라는 부분 문자열이 포함된 모든 요소들을 선택합니다. |
| :active | a:active | <a>(앵커) 요소가 사용자에 의해 활성화된(active) 상태를 선택합니다 |
| ::after | p::after | 각각의 <p>(문단) 요소의 뒤에 가상의 요소를 삽입합니다. |
| ::before | p::before | 각각의 <p>(문단) 요소의 앞에 가상의 요소를 삽입합니다. |
| :checked | input:checked | <input> 요소가 체크(선택)된 상태를 선택합니다. |
| :default | input:defalut | <input> 요소 중에서 기본(default)으로 선택되는 요소를 선택합니다. |
| :disabled | button:disabled | <button> 요소 중에서 비활성(disabled) 상태인 요소를 선택합니다. |
| :empty | p:empty | <p>(문단) 요소 중에서 내용이 비어있는(empty) 요소를 선택합니다. |
| :enabled | input:enabled | <input> 요소 중에서 활성화된 상태인 요소를 선택합니다. |
| :first-child | p:first-child | <p>(문단) 요소 중에서 첫 번째 자식 요소인 것을 선택합니다. |
| ::first-letter | p:first-letter | |
| ::first-line | p:first-line | |
| :first-of-type | p:first-type | 같은 부모 요소 안에서 첫 번째로 등장하는 <p>(문단) 요소를 선택합니다. |
| :focus | input:focus | <input> 요소가 포커스(focus)를 받았을 때의 상태를 선택합니다. |
| :hover | a:hover | <a>(앵커) 요소에 마우스가 올라갔을 때의 상태를 선택합니다. |
| :in-range | input:in-range | <input> 요소 중에서 입력 가능한 범위 내에 있는 값을 가진 요소를 선택합니다. |
| :indeterminate | input:indeteminate | <input> 요소 중에서 상태가 "indeterminate"(결정되지 않은)인 체크박스나 라디오 버튼을 선택합니다. |
| :invalid | input:invalid | <input> 요소 중에서 사용자가 입력한 값이 유효하지 않은(invalid) 상태인 요소를 선택합니다. |
| :lang(language) | p:lang(en) | <p>(문단) 요소 중에서 언어 속성(lang)이 "en"(영어)인 요소를 선택합니다. |
| :last-child | p:last-child | 부모 요소 안에서 마지막 자식으로 있는 <p>(문단) 요소를 선택합니다. |
| :last-of-type | p:last-of-type | 같은 부모 요소 안에서 마지막으로 등장하는 <p>(문단) 요소를 선택합니다. |
| :link | a:link | 아직 방문하지 않은 링크(<a> 요소)를 선택합니다. |
| :not(seletor) | :not(h1) | <h1>(제목 1) 요소를 제외한 모든 요소를 선택합니다. |
| :nth-child(n) | p:nth-child(3) | 부모 요소 안에서 세 번째로 등장하는 <p>(문단) 요소를 선택합니다. |
| :nth-last-child(n) | p:nth-last-child(3) | 부모 요소 안에서 마지막에서 세 번째로 등장하는 <p>(문단) 요소를 선택합니다. |
| :nth-last-of-type(n) | p:nth-last-of-type(3) | 같은 부모 요소 안에서 마지막에서 세 번째로 등장하는 <p>(문단) 요소를 선택합니다. |
| :nth-of-type(n) | p:nth-of-type(3) | 같은 부모 요소 안에서 세 번째로 등장하는 <p>(문단) 요소를 선택합니다. |
| :only-of-type | p:only-of-type | 같은 부모 요소 안에서 유일한 (문단) 요소를 선택합니다. |
| :only-child | p:only-child | 부모 요소 안에 자식으로 유일하게 존재하는 <p>(문단) 요소를 선택합니다. |
| :optional | input:optional | 사용자 입력이 선택적(optional)인 <input> 요소를 선택합니다. |
| :out-of-range | input:out-of-range | 숫자 입력 필드(<input type="number">)에서 범위를 벗어난 값이 입력된 경우를 선택합니다. |
| ::placeholder | input::placeholder | <input> 요소의 placeholder(플레이스홀더) 텍스트를 선택하는 데 사용됩니다. |
| :read-only | input:read-only | <input> 요소 중에서 readonly 속성이 지정된 읽기 전용(read-only) 입력 필드를 선택합니다. |
| :required | input:required | <input> 요소 중에서 required 속성이 지정된 필수 입력 필드를 선택합니다. |
| :root | :root | HTML 문서의 루트(root) 요소를 선택하는 데 사용됩니다. |
| ::selection | ::selection | 사용자가 텍스트를 선택했을 때(하이라이팅한 텍스트) 해당 선택된 텍스트에 스타일을 적용하는 데 사용됩니다. |
| :target | #cheatsheet:target | id 속성이 "cheatsheet"인 요소가 현재 URL의 fragment identifier(해시태그)로 선택되었을 때에만 스타일을 적용하는 데 사용됩니다. |
| :valid | input:valid | 유효한(valid) 입력 값을 가진 <input> 요소를 선택 |
| :visited | ||
.header2 .type-select 이렇게 띄어쓰기를 통해 "~의 하위에 있는"을 의미할 수 있나? [선택자]
Bard
네, 띄어쓰기를 통해 "~의 하위에 있는"을 의미할 수 있습니다. 이러한 선택자를 "하위 선택자"라고 합니다.
예를 들어, `.header2 .type-select` 선택자는 `.header2` 요소의 하위 요소 중 `.type-select` 요소를 선택합니다.
하위 선택자를 사용하면 특정 요소의 하위 요소만 선택할 수 있습니다. 이는 CSS를 사용하여 웹 페이지의 디자인을 보다 세밀하게 제어할 수 있습니다.
'frontend > CSS' 카테고리의 다른 글
| [필기] CSS Grid │ 1분 코딩 (유튜브) (0) | 2023.07.28 |
|---|---|
| [필기] CSS Flexbox │1분 코딩 (유튜브) (0) | 2023.07.28 |
| [필기] 포지션 position │생활코딩 (0) | 2023.07.27 |
| box model 의 inline 상태에서의 높이와 너비 조정 (0) | 2023.07.27 |
| selector의 기본 종류 (0) | 2023.07.27 |
| class, id 선택 (0) | 2023.07.27 |
| CSS 그리드 속성 리스트 (0) | 2023.07.26 |
| 드림코딩 CSS Grid 정리 영상 보며 필기하기 (0) | 2023.07.26 |