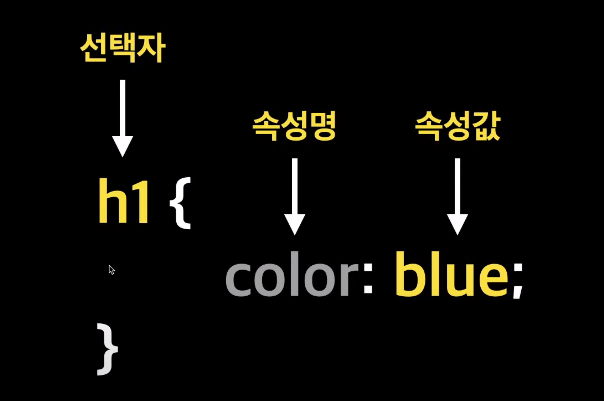
CSS 문법 구조

~의 ~을 ~어떻게 바꾸겠다.
.. 이런 구조임.
CSS 적용 순서
CSS 출처에 따라 적용에 우선 순위가 있다!
사용자 !important > 제작자 !important > 제작자 > 사용자 > 브라우저 순서가 바로 그것.
다만 !imortant 적용은 '폭포'의 흐름을 깰 수 있으니, 주의해서 사용해야 함.
선택하는 방식에는 이런 게 있다. (링크)
- 기본 (전체(*) / 타입 / 클래스 / ID / 속성)
- 그룹을 선택
- 결합해서 선택 (자손 / 자식 / 일반형제 / 인접형제)
몇 개 메모
- 전체 선택(*)는 초기화에 활용된다.
- id를 선택할 때는 앞에 #을 붙인다.
속성 선택자
: 태그의 구성 특징을 기술해서 선택하는(?) 방식 (짐코딩 설명 링크)
- [attribute]는 속성 이름이 있는 요소를 선택합니다.
- [attribute=value]는 속성 이름이 value인 요소를 선택합니다.
- [attribute^=value]는 속성 이름이 value로 시작하는 요소를 선택합니다.
- [attribute$=value]는 속성 이름이 value로 끝나는 요소를 선택합니다.
- [attribute*=value]는 속성 이름에 value가 포함된 요소를 선택합니다.
(예)
예를 들어, 다음 CSS 코드는 id 속성이 있는 모든 요소를 선택합니다.
div[id] {
color: red;
}
다음 CSS 코드는 class 속성이 my-class인 모든 요소를 선택합니다.
div[class="my-class"] {
background-color: blue;
}
다음 CSS 코드는 href 속성이 https://www.google.com인 모든 a 요소를 선택합니다.
a[href="https://www.google.com"] {
color: black;
font-size: 16px;
}
다음 CSS 코드는 title 속성에 Hello World가 포함된 모든 div 요소를 선택합니다.
div[title*="Hello World"] {
border: 1px solid red;
}
그룹 선택 외 (클릭)
콤마(쉼표)로 여러 개를 선택하는 것 (영상 설명 클릭)
결합자 선택
Bard
CSS 결합자는 CSS 선택자를 사용하여 요소를 선택할 때 사용하는 기호입니다. 결합자는 두 개의 선택자를 결합하여 더 복잡한 선택자를 만들 수 있습니다.
CSS 결합자는 다음과 같습니다.
- 자식 결합자 (>)
- 자손 결합자 ( )
- 인접 형제 결합자 (+, ~)
- 일반 형제 결합자 (~)
- 범위 결합자 (,)
자식 결합자 (>)는 첫 번째 선택자의 자손인 두 번째 선택자를 선택합니다. 예를 들어, 다음 CSS 코드는 `div` 요소의 자손인 `span` 요소를 선택합니다.
```
div > span {
color: red;
}
```
자손 결합자 ( )는 첫 번째 선택자의 자손인 모든 요소를 선택합니다. 예를 들어, 다음 CSS 코드는 `div` 요소의 자손인 모든 `span` 요소를 선택합니다.
```
div span {
color: red;
}
```
인접 형제 결합자 (+, ~)는 첫 번째 선택자의 바로 다음에 오는 형제 요소인 두 번째 선택자를 선택합니다. `+`는 바로 다음에 오는 요소를 선택하고, `~`는 바로 다음에 오는 요소 중 하나를 선택합니다. 예를 들어, 다음 CSS 코드는 `div` 요소의 바로 다음에 오는 `span` 요소를 선택합니다.
```
div + span {
color: red;
}
```
일반 형제 결합자 (~)는 첫 번째 선택자의 형제 요소 중 하나인 두 번째 선택자를 선택합니다. 예를 들어, 다음 CSS 코드는 `div` 요소의 형제 요소 중 하나인 `span` 요소를 선택합니다.
```
div ~ span {
color: red;
}
```
범위 결합자 (,)는 두 개의 선택자를 결합하여 한 번에 두 가지 선택자를 선택합니다. 예를 들어, 다음 CSS 코드는 `div` 요소와 `span` 요소를 모두 선택합니다.
```
div, span {
color: red;
}
```
CSS 결합자는 CSS에서 매우 유용한 도구입니다. 특정 위치에 있는 요소를 선택하거나, 특정 속성을 가진 요소를 선택하는 데 사용할 수 있습니다.
'frontend > CSS' 카테고리의 다른 글
| [필기] CSS 기초 (6) - 반응웹을 위한 Transform & Transition (0) | 2023.07.26 |
|---|---|
| [필기] CSS 기초 (5) - 반응웹을 위한 가상 클래스 & 가상 요소 (0) | 2023.07.26 |
| [필기] CSS 기초 (4) (0) | 2023.07.26 |
| [필기] CSS 기초 (2) (0) | 2023.07.26 |
| [강의정보] CSS 기초 -드림코딩, CSS 레이아웃 - 유노코딩 (0) | 2023.07.25 |
| flexbox wrap & grow (feat. shrink) (0) | 2023.07.25 |
| 한 부모 안에 있는 여러 아이템들의 공간 차지 비율을 조정 (0) | 2023.07.25 |
| flexbox, flex-grow (0) | 2023.07.25 |